Que es CSS3
CSS es un lenguaje para definir el estilo o la apariencia de las páginas web, escritas con HTML o de los documentos XML. CSS se creó para separar el contenido de la forma, a la vez que permite a los diseñadores mantener un control mucho más preciso sobre la apariencia de las páginas.
Para que sirve
CSS sirve para definir la estética de un sitio web en un documento externo y eso mismo permite que modificando ese documento (la hoja CSS) podamos cambiar la estética entera de un sitio web… ese es precisamente el poder de CSS, en otras palabras, el mismo sitio web puede variar totalmente de estética cambiando solo la CSS, sin tocar para nada los documentos HTML o jsp o asp que lo componen, ya con CSS3 se suman muchas nuevos efectos que harán de la que la parte visual de nuestra página sea mucho más agradable y llamativa, como sombras, transformaciones de figuras, creación sencilla de bordes y efectos 3D.
CSS Externo
Vamos a ver ahora cómo podemos definir esos estilos en la cabecera del documento HTML usando la siguiente sintaxis:
El atributo “rel” debe ir con el valor “stylesheet” ya que está definiendo que “link” se está usando para insertar una hoja de estilo. El atributo “type” con valor “text/css” indica que el tipo de sintaxis que usa la hoja de estilo es CSS. Por último, el atributo “href” especificará la ubicación y el nombre de la hoja de estilo.
Otra forma de incluir estilos CSS es a través de unos estilos que se encuentran fuera del documento, pero al que se aplicarán esos estilos. Esta forma de aplicar CSS es útil si queremos aplicar los mismos estilos a diferentes documentos html.
Deberemos crear por tanto un documento de extensión .css donde estarán determinados los diferentes estilos. Y desde cada hoja en la que queramos aplicarlos, habrá que indicar que debe buscar los estilos en ese documento. Para ello, debemos incluir la siguiente etiqueta con los siguientes atributos:
Deberemos crear por tanto un documento de extensión .css donde estarán determinados los diferentes estilos. Y desde cada hoja en la que queramos aplicarlos, habrá que indicar que debe buscar los estilos en ese documento. Para ello, debemos incluir la siguiente etiqueta con los siguientes atributos:
CSS Interno
Otra de las formas que existen para incluir estilos en un documento HTML es la de añadirlos directamente en la cabecera HTML del documento:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
<style type="text/css">
div {
background:#FFFFFF;
}
</style>
</head>
...
Este sistema puede servir en algunos casos, pero hay que tener en cuenta que utilizándolo, arruinamos la ventaja de tener los estilos en un documento independiente, por lo que siempre es preferible guardarlo en un archivo externo CSS.
CSS INLINE
Por último, la tercera forma de aplicar estilos en un documento HTML es hacerlo directamente en las propias etiquetas, a través del atributo style:
<p>¡Hola <span style="color:#FF0000">amigo lector</span>!</p>Qué es un comentario y como se escribe en CSS.
CSS permite incluir comentarios entre sus reglas y estilos. Los comentarios son contenidos de texto que el diseñador incluye en el archivo CSS para su propia información y utilidad. Los navegadores ignoran por completo cualquier comentario de los archivos CSS, por lo que es común utilizarlos para estructurar de forma clara los archivos CSS complejos.
El comienzo de un comentario se indica mediante los caracteres
/* y el final del comentario se indica mediante */, tal y como se muestra en el siguiente ejemplo:/* Este es un comentario en CSS */
Los comentarios pueden ocupar tantas líneas como sea necesario, pero no se puede incluir un comentario dentro de otro comentario:
/* Este es un
comentario CSS de varias
lineas */
¿Qué es el modelo de cajas en CSS?
El modelo de cajas o "box model" es seguramente la característica más importante del lenguaje de hojas de estilos CSS, ya que condiciona el diseño de todas las páginas web. El modelo de cajas es el comportamiento de CSS que hace que todos los elementos de las páginas se representen mediante cajas rectangulares.
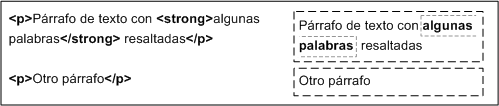
Las cajas de una página se crean automáticamente. Cada vez que se inserta una etiqueta HTML, se crea una nueva caja rectangular que encierra los contenidos de ese elemento. La siguiente imagen muestra las tres cajas rectangulares que crean las tres etiquetas HTML que incluye la página:

Figura 4.1 Las cajas se crean automáticamente al definir cada elemento HTML
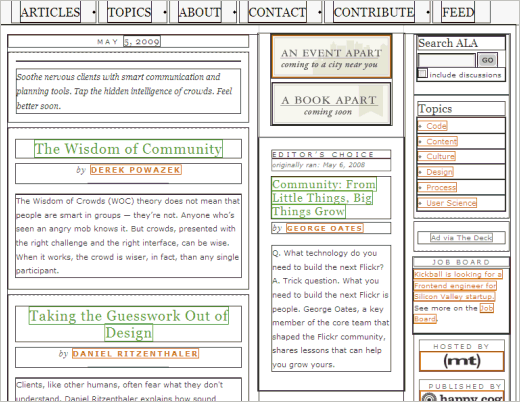
Las cajas de las páginas no son visibles a simple vista porque inicialmente no muestran ningún color de fondo ni ningún borde. La siguiente imagen muestra las cajas que forman la página web de www.alistapart.com después de forzar a que todas las cajas muestren su borde:

Elementos de línea y elementos de bloque
Todas las etiquetas del lenguaje HTML se pueden clasificar en etiquetas de línea o de bloque.
Una etiqueta de línea es aquella que ocupa el espacio mínimo necesario en horizontal, y permite que otro elemento se coloque a su lado. En cambio una etiqueta de bloque, ocupa todo el ancho disponible y no permite que otro elemento se coloque a su lado (aunque aparentemente tenga lugar suficiente).
Etiquetas de línea (las más usadas):
<a>, <span>, <strong>, <img>, <input>, <code>
Etiquetas de bloque (las más usadas):
<h1>, <h2>, <h3>, <p>, <ul>, <li>, <div>, <header>, <nav>, <section>, <article>, <footer>, <form>, <table>
Ejemplo:

En el ejemplo de arriba los tres enlaces están escritos en etiquetas <a></a>, como son de línea se colocan uno al lado del otro, porque tienen lugar.
En cambio los párrafos, escritos en etiquetas <p></p> aunque sean cortos y tengan lugar al costado, se colocan uno debajo del otro.
Es imprescindible reconocer esta clasificación para poder modificar su apariencia utilizando la propiedad display del lenguaje CSS.
Propiedades abreviadas en CSS3.
Propiedades abreviadas son propiedades CSS que permiten asignar el valor de muchas otras propiedades de CSS al mismo tiempo. Usando una propiedad abreviada ('shorthand'), se pueden escribir hojas de estilo más concisas (y a menudo más legibles), ahorrando tiempo y energía.
La especificación de CSS define las propiedades abreviadas para agrupar la definición de propiedades en común para el mismo tema. Ejemplo: La propiedad
background de CSS es una propiedad abreviada que puede definir el valor de background-color, background-image, background-repeat, y background-position. Similarmente, las propiedades más comúnes relacionadas con las fuentes se pueden definir usando la abreviación font, y los diferentes márgenes alrededor de una caja pueden ser definidos usando la abreviación margin.Herencia, cascada y especificidad en CSS
Una de las características principales de CSS es la herencia de los estilos definidos para los elementos. Cuando se establece el valor de una propiedad CSS en un elemento, sus elementos descendientes heredan de forma automática el valor de esa propiedad.
Para saber que bloque de estilos tiene prioridad, CSS analiza (por orden) tres conceptos clave del código CSS: su importancia, la especificidad y su orden. Veamos en que se basa cada uno de ellos.
Importancia
La importancia de un código CSS se determina dependiendo de las hojas de estilo donde está colocado. Generalmente, no necesitaremos preocuparnos de este factor, pero siempre es una buena idea conocer como funciona. Existen varios tipos de hojas de estilo, de menor a mayor importancia:
| Tipo de hojas de estilo | Descripción |
|---|---|
| Agente de usuario | Son los estilos CSS que aplica el navegador por defecto. |
| CSS de usuario | Son los estilos CSS que añade el usuario, por razones específicas. |
| CSS de autor | Son los estilos CSS que coloca el autor de la página. |
Aunque no es recomendable utilizarlo frecuentemente (puede convertirse en una mala costumbre), se puede añadir al final de cada regla el texto !important, consiguiendo que la regla en cuestión tenga prioridad sobre las demás, independientemente del nivel o la altura a la que estén:
div {
color: red!important;
padding: 8px
}
div {
color: blue;
background-color: grey
}
El resultado final de este código CSS sería:
div {
color: red;
padding: 8px;
background-color: grey
}Especificidad
En segundo caso, y si la importancia no elimina la ambigüedad, se pasa a determinar la especificidad de los selectores CSS. Para ello, se sigue un cálculo matemático basado en 4 componentes: A,B,C,D.
| Componente | Descripción |
|---|---|
| Componente A | Número de estilos aplicados mediante un atributo style. |
| Componente B | Número de veces que aparece un id en el selector. |
| Componente C | Número de veces que aparece una clase, pseudoclase o atributo en el selector. |
| Componente D | Número de veces que aparece un elemento o un pseudoelementos en el selector. |
Para saber si un bloque de CSS es más específico que otro (y por lo tanto, tiene prioridad) sólo hay que calcular sus componentes. Veamos algunos ejemplos con selectores CSS reales:
div { ... } /* Especificidad: 0,0,0,1 */
div div { ... } /* Especificidad: 0,0,0,2 */
#pagina div { ... } /* Especificidad: 0,1,0,1 */
#pagina div:hover { ... } /* Especificidad: 0,1,1,1 */
#pagina div:hover a { ... } /* Especificidad: 0,1,1,2 */
#pagina .sel:hover > a { ... } /* Especificidad: 0,1,2,1 */Orden
En CSS, es posible crear múltiples reglas CSS para definir un mismo concepto. En este caso, la que prevalece ante todas las demás depende de ciertos factores, como es la «altura» a la que está colocada la regla:
- El CSS embebido en un elemento HTML es el que tiene mayor precedencia, por lo que siempre será el que tenga prioridad sobre otras reglas CSS.
- En segundo lugar, el CSS interno definido a través de bloques
styleen el propio documento HTML será el siguiente a tener en cuenta en orden de prioridad. - Por último, los documentos CSS externos son la tercera opción de prioridad a la hora de tomar en cuenta las reglas CSS.
Teniendo esto en cuenta, hay que recordar que las propiedades que prevalecerán serán las que estén en último lugar, siempre respetando la prioridad de la lista anterior.
¿Qué es minificar recursos?
Esta regla se activa cuando PageSpeed Insights detecta que podría reducirse el tamaño de uno de tus recursos mediante la minificación.
Descripción
Se entiende por "minificación" el proceso mediante el cual se eliminan datos innecesarios o redundantes de un recurso sin que se vea afectada la forma en que los navegadores lo procesan. Por ejemplo, eliminar comentarios y formato innecesario, retirar código que no se usa, emplear variables y nombres de funciones más cortos, etc.
Que es el flex box en CSS3
La futura recomendación CSS3: Flexible box, actualmente (octubre de 2018) en elaboración, define un nuevo tipo de modelo de caja en el que varios elementos seguidos pueden colocarse unos tras otros en dirección horizontal o vertical y unificar su tamaño.
La dirección en la que se van ordenando los elementos se llama dirección principal. Una vez agotado el espacio, los elementos se pueden ir ordenando en la dirección perpendicular a la dirección principal, que se llama dirección secundaria.
El orden y dirección de los elementos flexibles (de izquierda a derecha o de derecha a izquierda, de arriba abajo o de abajo arriba) son los mismos que las direcciones de escritura. Para simplificar la redacción, en esta lección se supone que la dirección de escritura es la tradicinal en Occidente, es decir, la dirección principal es de izquierda a derecha y la dirección secundaria es de arriba abajo.
La etiqueta que agrupa los elementos flexibles se llama contenedor flexible, mientras que los elementos incluidos en un contenedor flexible se llaman elementos flexibles.
Comentarios
Publicar un comentario